Chapter.3
 ■線画のレイヤー化 その1
■線画のレイヤー化 その1
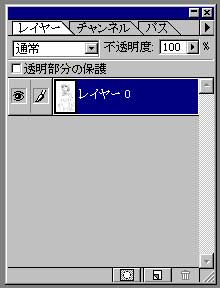
この時点では線画は、白地にグレイスケールの画像です。
この線画を、黒の不透明で表された線画に変換します。
なぜそんな事をするかと言うと、レイヤーを使って塗っていくときに、線画を乗算で重ねても塗っているときは良いのですが、
線画自体の色を変えようと思ったときに、線画レイヤーが乗算だと、色が下のレイヤーと乗算された結果の色になってしまって、
不都合が生じるからです。
あと、乗算はマシンパワーを使うので、不透明度で表示した方が動作が軽くなるからです。
ま、面倒なことをぐだぐだ言うより、実際に見てもらった方が理解できるので、話を進めます。
とりあえず、この先の作業をする前に、「背景」となっているレイヤーを、通常のレイヤーにしておきます。
 ■線画のレイヤー化 その2
■線画のレイヤー化 その2
線画を黒の不透明度だけで構成されたレイヤーに変換するのは簡単です。
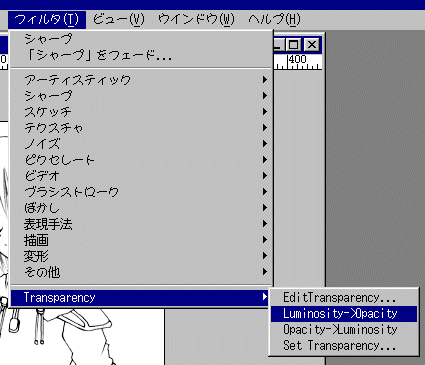
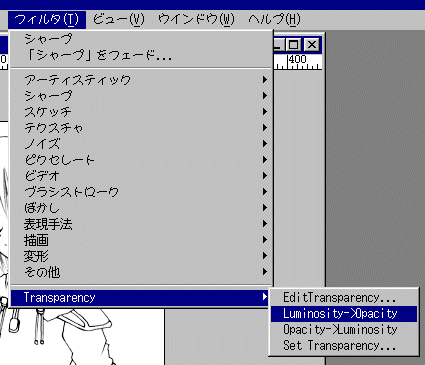
フィルターから
「Transparency - Luminosity->Opacity」
を使いましょう。以上です(笑)。
ちなみに、訳すと「光輝−>不透明」って事でしょうか。
明度を不透明度に置き換えていると言うことです。
このプラグインは、PhotoShopのCDのどこかに有ります。どこだったかは忘れました。探せばどっかにあります。
ちなみに、様々な都合でプラグインがない場合は、選択範囲やチャンネルを使って、同様の処理ができます。
結構メジャーな方法なので、説明しません。どこかのCG講座などを探して下さい。
アクションに登録すればプラグインと同じくらい楽に使えるでしょうし。
 ■線画のレイヤー化 その3
■線画のレイヤー化 その3
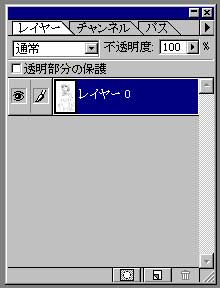
で、プラグインなり、チャンネルなりで、線画をレイヤー化するとこんな感じになります。
見ての通り、今まで白色だった部分が透明になってます。
また、グレイスケールも、その明度に応じて黒の不透明度に置き換えられています。
このレイヤーは、「乗算」にしなくても下が透けて見えるので、「通常」のまま、レイヤーの一番上においておきましょう。
いよいよ次は、色塗りが始まります。顔でも洗って気合を入れましょう。
 ■線画のレイヤー化 その1
■線画のレイヤー化 その1 ■線画のレイヤー化 その2
■線画のレイヤー化 その2 ■線画のレイヤー化 その3
■線画のレイヤー化 その3